由于某种原因我重新安装了sublime text 3,然后忘记了之前配置的一堆插件
今天写下来备忘.!important只介绍windows下的配置
安装
1.首先去 http://www.sublimetext.com/3 下载最新版的sublime text 3,如果你翻墙或者使用迅雷会员速度会快一些,否则要有些耐心…或者我可以分享我的百度云地址 链接:http://pan.baidu.com/s/1qX9Zipe 密码:voeo
2.下载完成后直接安装
3.打开sublime text 3
4.快捷键ctrl + ~(Esc下面那个)打开控制台,复制以下代码以安装package control
https://packagecontrol.io/installation
1 | import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
如果出现什么XJB
There are no packages available for installation
首先你可以上百度寻找方案,大概有两种,但是我试了很久都不行,我的解决方案是使用手机流量下载(事实证明后来耗费了很多流量),或者是换一个网络,原因你直接百度可以知道,不作过多赘述
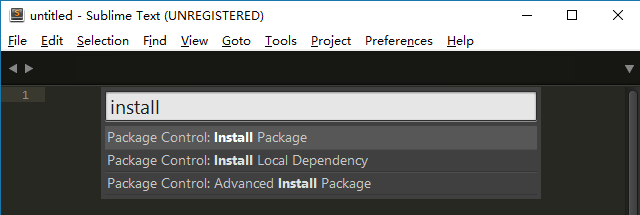
5.快捷键cirl + shift + p打开命令面板,输入install

选择 Package Control:Install Package
等待…

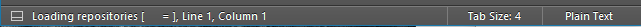
弹出

表示加载完成,输入插件名称,即可开始自动下载安装插件
下面安装插件的列表
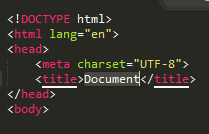
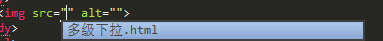
emmet
前端自动补全工具,非常强,比如在html格式下输入!,然后按tab 效果如下:

如果出现下述问题

解决方案来源: http://blog.initm.com/sublime-text/
\1. 去gihub下载 PyV8,连接地址:https://github.com/emmetio/pyv8-binaries#readme
\2. 然后找到你的Sublime_text_3的packages的安装包路径
a.如果你是windows系统:解压文件至Packages\PyV8文件夹内
Preferences > Browser Packages,重启解决。b.如果你是
linux/ubuntu
,找到相应的路径,根据我在unbuntu14.04下面,解决如下:
- (1)在当前用户中使用命令:
ll - (2)你会发现一个
.config的隐藏文件夹 - (3)然后依次进去找到sublime_text
- (4)Packages创建PyV8文件夹,把刚才下载的文件解压进去,重启解决
- (1)在当前用户中使用命令:
转载请注明:梦回起点-獨行的个人博客 » 解决Sublime提示 Sublime Text Error while loading PyV8 binary:exit code 1 Try to manually install Pyv8 form https://github.com/emetio/pyv8-binaries
同样给出我的百度云链接:http://pan.baidu.com/s/1miocS44 密码:an9l
SideBarEnhancements
用于快捷键打开指定浏览器,有的人问为什么不用DreamWeaver或者Webstorm自带的查看效果,但是大佬说始终会有差异、兼容性的问题blablabla
安装好以后点击工具栏的preferences > package setting > side bar > Key Building-User,键入以下代码
1 | [ |
其中application是浏览器路径,keys是快捷键设置
view in browser (同样相似功能的插件)
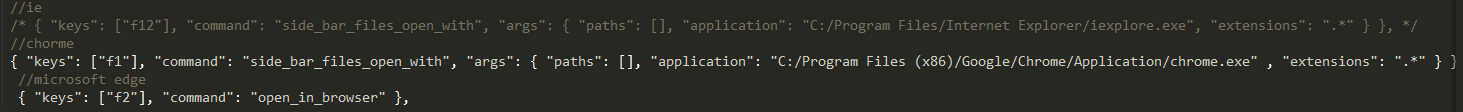
于key bindings键入
1 | //ie |

注意json的格式有个外面有个[],上处未添加
PS:我不清楚两者有什么差异或者不同,实在不行就把两个都安上吧,然后自己设置自己惯用的浏览器,我一般是用chrome,不行用的浏览器就用//注释掉,一般默认地址都是这样,但是不排除有的童鞋的浏览器地址比较奇葩,这就需要自己设置,右键点击浏览器,属性,然后把目标的内容复制过去,记得/要写成//转义
colorpicker 取色器
默认快捷键cirl + shift + c
如果发生冲突可以百度怎么修改
PS如果按照我这个流程你可以把上面那个sibebaremhancements中的{ "keys": ["ctrl+shift+c"], "command": "copy_path" },注释或者更改快捷键,虽然我不知道他是干嘛的,不过没有太大影响
colorhighlighter
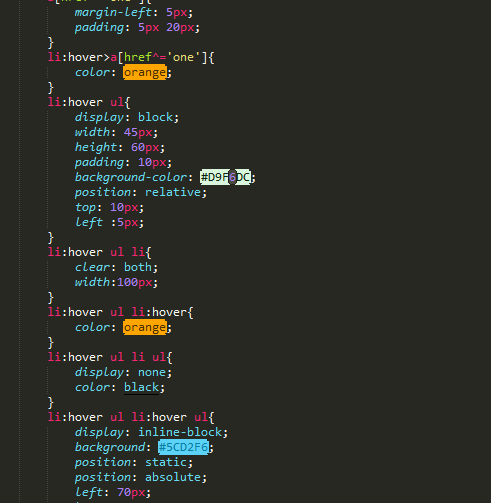
直接安装,效果图如下

eslint
用于代码检验,配置非常麻烦,不推荐使用,不过可以治好强迫症
初步配置node.js,我主要是为了检测代码
在sublime text 3 中使用eslint:
1.下载node.js https://nodejs.org/en/
2.下载Gitbash Gitbash https://git-for-windows.github.io/
3.Gitbash 分别输入 node -v 和 npm -v检测版本,或者输入node,回车,再输入1+2,反馈是不是3,若是则安装成功
4.在Gitbash 中输入npm install eslint -g进行全局安装
5.如果时初次安装,务必输入npm init进行一个(用户?)初始化(网上很多教程缺省了这一步导致安装不成功),反正内容我全都点了回车
ps我安装了一个npm install gulp-eslint@3.0.1 不知道有没有用,还复制了别人一段代码到.eslintrc这个文件,应该是用来判断的,这串代码都烂大街了,这是我复制的那一段,感谢博主@Evan_Gu!http://blog.csdn.net/gdp12315_gu/article/details/53994029
6.输入一个eslint --init创造一个初始化文件
选项:
1 | Use a popular style guide |
建议配置如上
7.在sublime text 中cirl + p输入package install 安装 SublimeLinter 和 SublimeLinter
8.将代码http://www.jianshu.com/p/e826e13c67ec复制到Preferences->Package Settings->SublimeLinter->Settings - User中,注意务必将地址修改为含有eslint.cmd的文档中
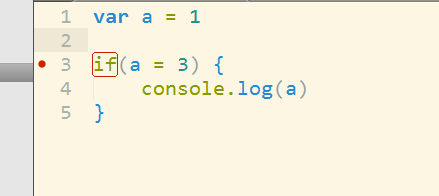
9.重启sublime text 3,若有以下效果则证明安装成功

效果图大概是这样子,不过还要自己进一步配置,除此之外还有jslint、sublimelinter..其他检验插件
sublimelinter、jshint、csshint的配置见下(未经检验,只是告诉自己有这样的链接)https://gaohaoyang.github.io/2015/03/26/sublimeLinter/
terminal
这个插件可以让你在Sublime中直接使用终端打开你的项目文件夹
快捷键是ctrl + shift + t
在Windows下默认打开的是Windows PowerShell,可配置为原生CMD,打开preference–>Package Settings–>Terminal–>Terminal Settings-users复制以下代码,保存
1 | { |
autofilename
用于地址提示

Edit - Line - Reindent
sublime-text 3自带的代码自动排版
只不过是没有设置快捷键
在key-binding中输入以下代码即可
1 | {"keys": ["shift+tab"], "command": "reindent" , "args":{"single_line": false}} |
其中keys为快捷键设置

本来排版是这样的

后来就自动排版了,非常方便
补充:快速注释配置,在key-binding输入
1 | { "keys": ["ctrl+shift+x"], "command": "toggle_comment", "args": { "block": true } } |
BracketHighlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
直接安装,效果图如下

jsformat
js代码规范
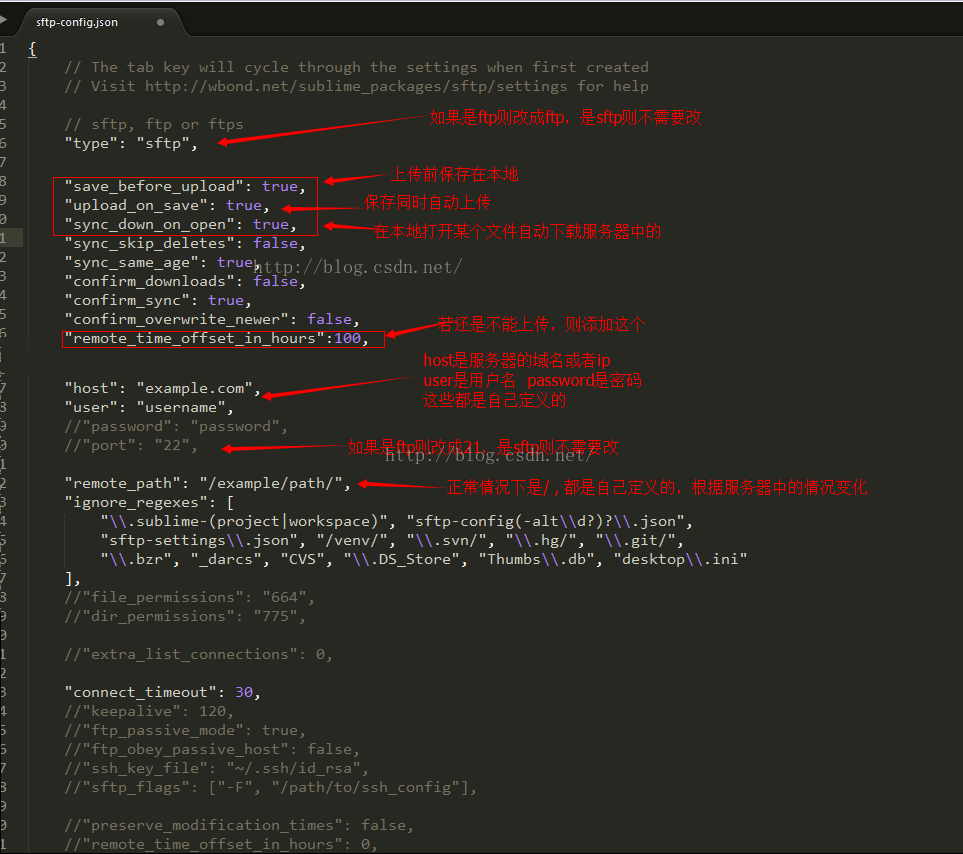
sftp
sftp/ftp登录远程服务器
Install Package安装sftp
配置信息如下:
其中,路径是服务器的绝对路径
Sftp/ftp是有没有ssl证书,即https/http

DocBlockr
注释插件,能够在JS生成优美的注释,包括函数名、参数、返回值等,并以多行显示
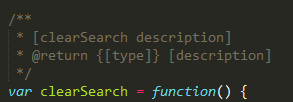
使用方法,在函数上输入/**

然后按下Tab,效果如下

advancedNewFile
用于快速创建文件
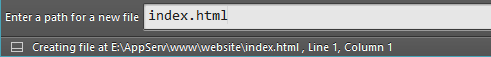
从前创建一个文件可以通过ctrl + n来新建一个文件,然后ctrl + s进行保存,安装了该插件后就可以使用快捷键ctrl + alt + n,sublime Text底部就会出现一个输入框

输入新文件名以创造新文件
WakaTime
用于查看自己在某个项目上码代码的时间
进入官网 https://wakatime.com/, 注册登录之后, 在右上角进入用户设置界面.

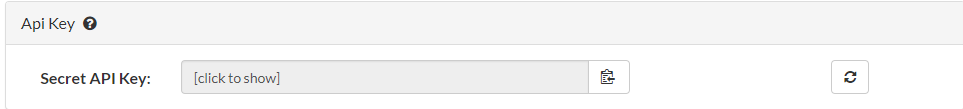
找到api key

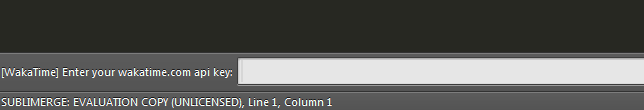
第一次安装, 需要输入api key,将其复制进入并回车

修改api key 可以在
1 | Preferences > Package settings > WakaTime > Settings – Default |
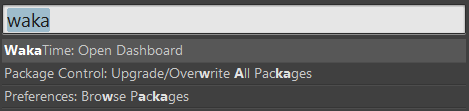
然后可以使用快捷键 ctrll + shift + p 输入waka

进入官网查看自己的耕码时间
SublimeTmpl
用于快速生成文件模板
快捷键如下
ctrl+alt+h
html
ctrl+alt+j
javascript
ctrl+alt+c
css
ctrl+alt+p
php
ctrl+alt+r
ruby
ctrl+alt+shift+p
python
CSScomb CSS
用于美化与规范css的排版
默认快捷键为ctrl + shift + c
修改快捷键的方式为Preferences > Package settings > CSScomb CSS > Settings – Key Binding – Default因为与colorpicker冲突,我的修改为ctrl + alt + c
ClickableURLs
使用小插件ClickableURLs可以让文件中的URL能够点击。
为了绑定鼠标点击可以打开,Preferences > Package Settings > Clickable URLs > Mouse Bindings - User
1 | { |
快速打开网站的方法,右键点击文本中的url,第一栏有个open
AutoPrefixer
写 CSS可自动添加-webkit 等私有词缀,Ctrl + Alt + X触发。
Sublimerge Pro
用于文件比对,查找不同。以下来自百度经验
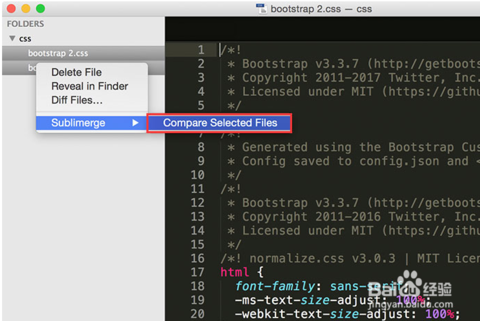
把要比对文件拖拉到Sublime Text中。 再把要比对的两文件选取起来,再按鼠标右键选择Sublimerge > Compare Select Files

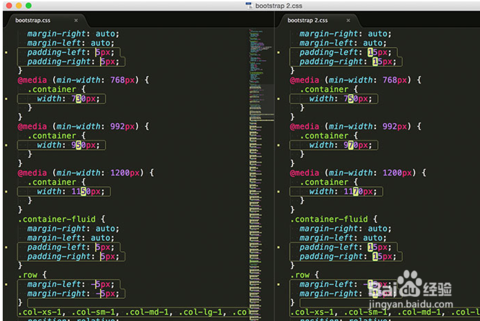
接着就会开始进行比对,当有差异时,则会将文字进行高亮

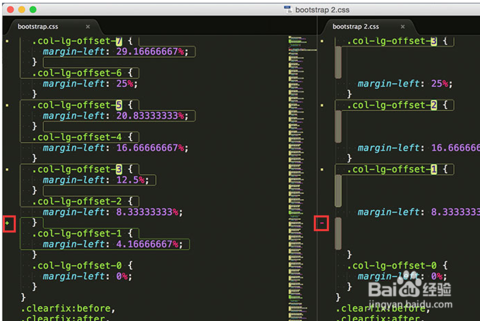
当有新增或删除的,也会在左边的行数列中显示,因此有了这个比对插件后,当下回在写网页时,忘了修改那些时,不妨可用这只插件来作辅助。

SyncedSideBar
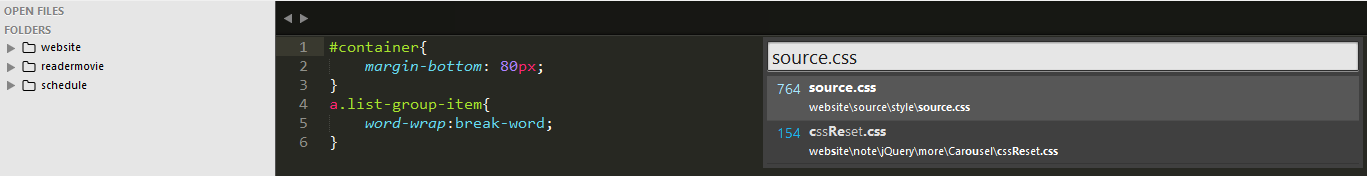
每次使用ctrl + p打开文件的时候,改文件的位置都会在sidebar上面体现


AlignMent
在key-binding设置
1 | { "keys": ["ctrl+alt+f"], "command": "alignment"} |
快捷键为ctrl + alt + f
并且在Preferences->Package Settings->alignmemt->setting - User输入以下代码
1 | { |
相当于将setting - Default中的”=”改成”//“
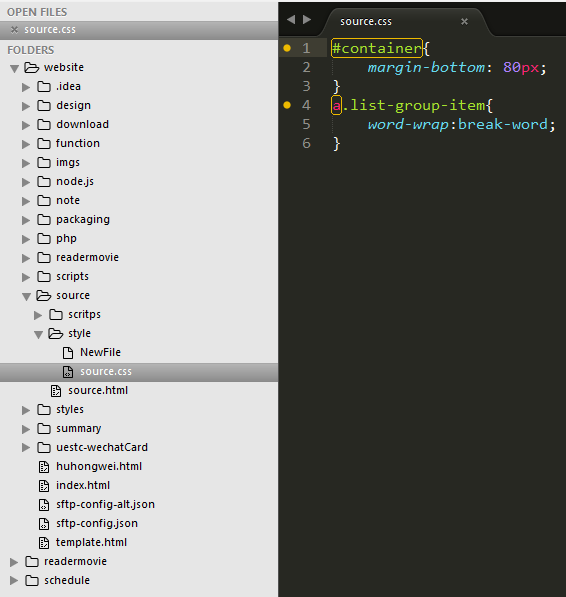
效果如下:

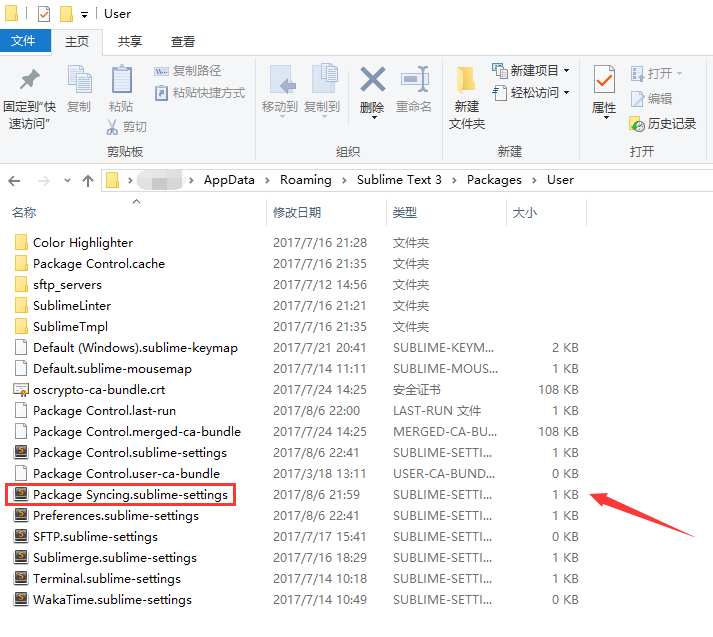
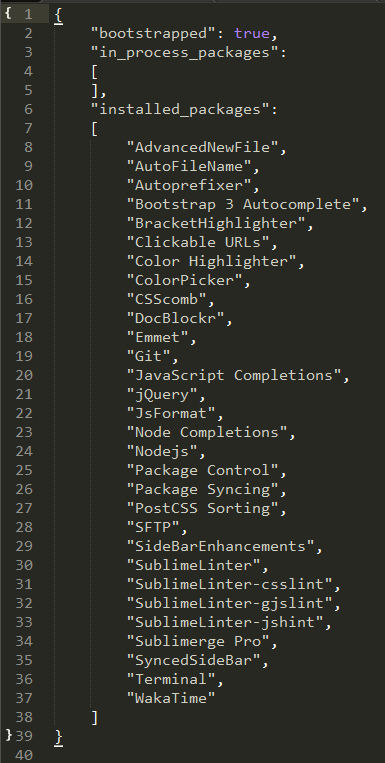
补充一个知识点,在preference->Browsers Packages中


可以看到你的sublime所安装的过的插件,可以用于重装时恢复插件
嗯,暂时是这些,更多实用的配置还在探索中…..