在Hexo中使用echarts
使用插件hexo-tag-echarts3,该插件已经被收录到echart的插件中
Install
1 | $ npm install hexo-tag-echarts --save |
Usage
1 | {% echarts 400 '85%' %} |
Bug
在所用主题目录下<font color=#c7254e>layout\_partial</font>中的head.swig里加入:
1 | <script src="http://echarts.baidu.com/dist/echarts.common.min.js"></script> |
Test
代码:
1 | {% echarts 400 '85%' %} |
for more information, see KChen’s Blog
在webpack中使用echarts
安装
1 | $ npm install echarts --save |
引入
index.html
1 |
|
main.js
1 | var echarts = require('echarts'); |
地图
普通地图
如china.js
虽然echart官网暂不提供地图下载:
ECharts 之前提供下载的矢量地图数据来自第三方,由于部分数据不符合国家《测绘法》规定,目前暂时停止下载服务。
建议大家使用以百度地图为底图的形式,参考实例:https://echarts.baidu.com/demo.html#map-polygon
但是我们仍然能够从找到.\node_modules\echarts\map\js
引用
main.js
1 | const china = require('echarts/map/js/china') |
测试
1 | option = { |
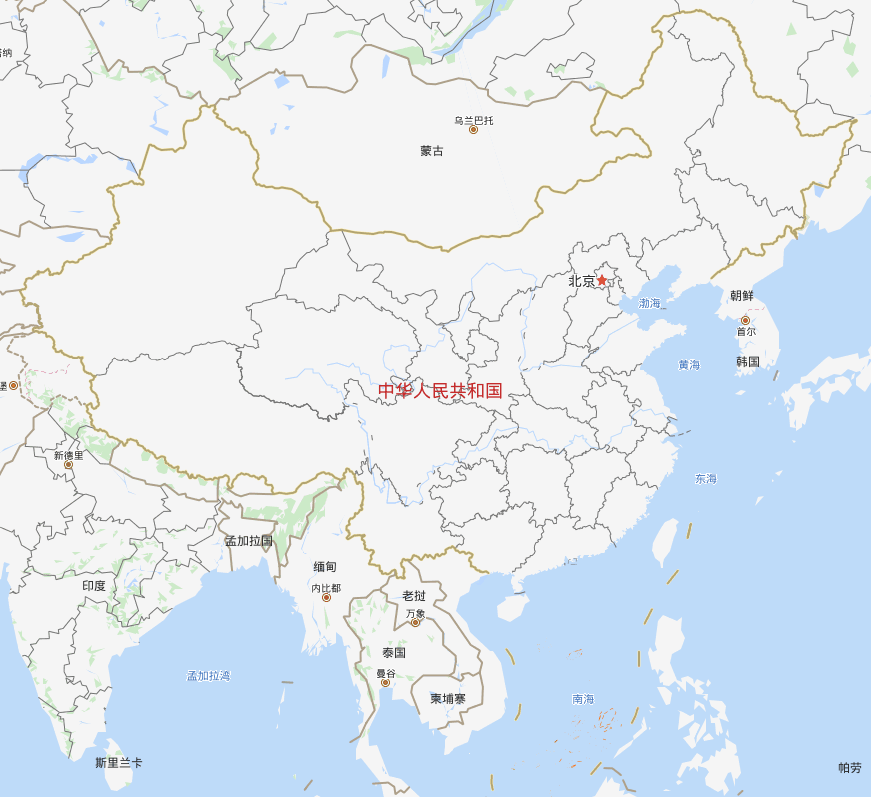
效果

百度地图
引用
main.js
1 | require('echarts/extension/bmap/bmap'); |
index.html
1 | <script src="http://api.map.baidu.com/api?v=2.0&ak=你的AK"></script> |
AK的获取见百度开放平台
测试
1 | option = { |
效果